Selenium基础
在线笔记
环境配置
Java
1、添加依赖
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.21.0</version>
</dependency>
2、添加geckodriver
https://github.com/mozilla/geckodriver/releases
3、创建项目
package cn.lyr.selenium;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Main {
public static void main(String[] args) {
String driverPath="F:\\Selenium\\bin\\geckodriver.exe";
System.setProperty("webdriver.gecko.driver",driverPath);
WebDriver driver = new FirefoxDriver();
driver.get("https://www.baidu.com");
}
}
Python
1、添加selenium包
2、添加geckodriver
3、创建项目
浏览器操作
获取浏览器对象
变量=webdriver.浏览器名称()
例:driver=webdriver.Firefox()
隐式等待
进行页面中元素(要操作的控件)出现的等待。是一个全局的设置,只需要设置隐式等待的超时时间(秒数),那么所有查找元素的步骤都会自带等待的功能。 ---可选步骤!建议增加在启动浏览器步骤之后,因为这样可以提升代码的稳定性。
driver.implicitly_wait(超时时间的秒数)
说明:如果在超时时间内,何时能查找到元素,就何时结束等待。
如果已经到达超时时间,还没有查找到目标元素,就会得出元素不存在的结论。
driver.implicitly_wait(16)
浏览器窗口最大化
客户经常会做的一个浏览器级别的操作。---可选步骤,建议在隐式等待后,增加该步骤。 driver.maximize_window()
浏览器窗口最小化
driver.minimize_window()
自定义浏览器窗口
driver.set_window_size(width,height)
获取浏览器大小
driver.get_window_size()
设置浏览器在屏幕
driver.set_window_position(x,y) xy为左上角坐标
获取浏览器在屏幕
driver.get_window_position()
打开网页 driver.get('http://localhost/upload/index.php')
获取网页标题
driver.title
获取当前url
driver.current_url()
获取网页源码
driver.page_source()
前进
driver.forward()
后退
driver.back()
刷新
driver.refresh()
关闭浏览器 driver.quit()
定位操作
元素定位
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome() # 假设您使用的是Chrome浏览器
# 使用ID定位
element = driver.find_element(By.ID, 'myElementId')
# 使用NAME定位
element = driver.find_element(By.NAME, 'elementName')
# 使用CLASS_NAME定位
element = driver.find_element(By.CLASS_NAME, 'myClassName')
# 使用LINK_TEXT定位
element = driver.find_element(By.LINK_TEXT, 'exactLinkText')
# 使用PARTIAL_LINK_TEXT定位
element = driver.find_element(By.PARTIAL_LINK_TEXT, 'partialLinkText')
# 使用TAG_NAME定位(少见)
element = driver.find_element(By.TAG_NAME, 'tagName')
1、LINK_TEXT ---链接文本定位
(1)应用场景:只用于定位超级链接(<a……),并且<a……>与之间存在较短的文本的情况。
(2)要求定位数据必须与<a……>与之间文本完全一致。(相等、精确匹配)
(3)定位类型3:LINK_TEXT,定位数据:<a……>与之间的完整文本 driver.find_element(By.LINK_TEXT,'高级搜索').click()#找到文本是“高级搜索”的超级链接,点击它
2、PARTIAL_LINK_TEXT ---部分链接文本定位
(1)应用场景:只用于定位超级链接(<a……),并且<a……>与之间存在较长的文本的情况。
(2)<a……>与之间文本只要包含定位数据就可以定位到。(包含、模糊匹配)
<a……>与之间文本较长:您的购物车中有 0 件商品,总计金额 ¥0.00元。
挑选其中的一部分有代表性的字符串作为定位数据:尽量不要选择数字部分或可能会变化的部分。
例如:总计金额、您的购物车……
不好的定位数据:0 件、¥0.00、品,总
总结:LINK_TEXT和PARTIAL_LINK_TEXT不是通用的定位方法,它们只能用于定位有文本的超级链接,不能定位其他类型的元素。
XPATH高级定位
(1)优点:功能很强大,几乎可以定位界面上所有的网页元素。
(2)缺点:学习成本高,难度大。
(3)Xpath是html或xml文档里描述节点所在路径的一种表达式。网页就是html文档,网页里的元素就是html文档中的节点。Html网页里的元素是有层级(上下级、父子级、元素之间有嵌套关系的,一个真实的网页,一般都会有很多层的元素嵌套,最顶层节点是html标签),Xpath就是用描述节点之间的上下级关系来描述目标元素在整个网页里的位置。
(4)定位类型7:XPATH,定位数据:xpath表达式
(5)如何准备目标元素的xpath表达式作为定位的条件?
方式一:复制得到xpath表达式
driver.find_element(By.XPATH,'/html/body/div[7]/div[2]/div[4]/div/div/form/table/tbody/tr[3]/td[2]/input[3]').click()#点击一个元素(这个目标元素是“询问”后的单选按钮)
方式二:自己书写xpath表达式
(6)Xpath表达式分类: 绝对路径xpath:以/开头,从html这个根节点(最顶层节点)开始描述路径。---不容易后期维护,所以建议少用! /html/body/div[7]/div[2]/div[4]/div/div/form/table/tbody/tr[3]/td[2]/input[3]
相对路径xpath:以//开头,不从html这个根节点开始描述,从其他层次开始描述。---维护性好,建议使用
(7)xpath表达式的语法:主要讲解的是相对路径xpath的语法。
//标记名 ---标记名(标签名,就是<后的单词),//标记名可以在整个网页里查找该种标记名的元素。
例如://textarea
driver.find_element(By.XPATH,'//textarea').send_keys('222')#找到标签名是textarea的文本域,输入222
//父标记名/子标记名 ---按照父子级的层级结构来实现定位,其中/就是逐级向下查找的意思。
例如://form/a
form标记的父元素下有多个子元素,其中只有一个a标记的元素
driver.find_element(By.XPATH,'//form/a').click()#点击form标记下级的a元素(当前网页里就是“高级搜索”)
补充:可以向上加入多个层级的部分,例如://曾祖父/祖父/父/子
//标记名称[筛选条件] ---中括号可以加在任何层级的标记名之后,称为“谓词”或叫做“谓语”,主要用于筛选过滤同标记的多个同级别的元素。
筛选条件的多种写法常用的有:[索引号]、[@属性名="属性值"]
1-1、索引号代表同父(同级别)下同标记的兄弟节点中目标节点是第几个,这个整数从1开始排序。
driver.find_element(By.XPATH,'//form/input[1]').send_keys('100')#向form这个父元素下级的第1个input标记的子元素(目前就是:关键字文本框)里输入100 driver.find_element(By.XPATH,'//form/input[2]').click()#找到form这个父元素下级的第2个input标记的子元素(目前就是:搜索按钮),点击它
1-2、[@属性名="属性值"] 是用属性值的精确匹配来进行元素的筛选,在xpath里属性可以是任何你在html格式的网页源代码里看到的属性,不限于id、name、class。
driver.find_element(By.XPATH,'//a[@href="pick_out.php"]').click()#找一个href属性值等于pick_out.php的元素,点击它。注意:引号不要里外冲突!!!
Xpath语法里的text函数:无参,可以获得<标记名……>与它自己的</标记名>之间的完整文本(元素的文本,str类型),标记名可以是任何标记名(包括a)。
driver.find_element(By.XPATH,'//a[text()="标签云"]').click()#找一个文本是“标签云”的超级链接,点击它
Xpath语法里的contains函数:用来描述包含关系(模糊匹配),有2个参数,第一个参数一般是@属性名,或text()函数获得的元素文本,第二个参数一般是一个字符串。一般用于属性值较长或文本较长的情况。 比如: [contains(@属性名,"字符串")] ---某个属性的值里包含特定字符串 比如: [contains(text(),"字符串")] ---元素文本里包含特定字符串
driver.find_element(By.XPATH,'//img[contains(@src,"bnt_reg")]').click()#找一个src属性值里包含bnt_reg的图片(img、就是“注册”这个元素),点击它
driver.find_element(By.XPATH,'//a[contains(text(),"高级")]').click()#找到文本里包含“高级”的超级链接(就是“高级搜索”),点击它
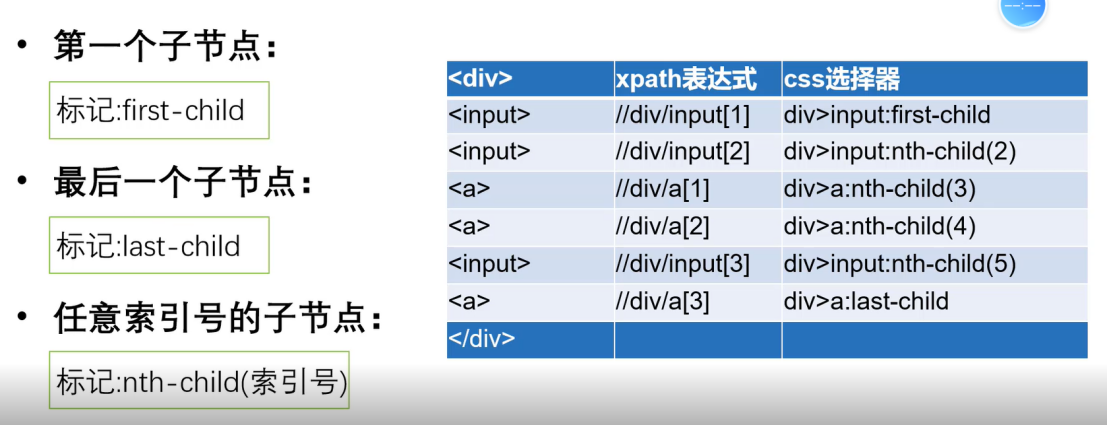
CSS选择器
1、CSS:层叠式样式单。
2、CSS选择器:用于选择要设置样式的元素的一种技术。
3、XPATH定位与CSS选择器对比:
(1)XPATH定位:既可以向下级查找,也可以向上级查找,丰富的函数库。
(2)CSS选择器定位:可以向下级查找,查找元素的速度快。
4、CSS选择器定位语法:
driver.find_element(By.CSS_SELECTOR,’CSS选择器’)
5、案例: driver.find_element(By.CSS_SELECTOR,'#ECS_MEMBERZONE > a:nth-child(2) > img:nth-child(1)').click()#点击“登录”

文本框操作
点击:
click()
清空:
clear()
输入:
send_keys("数据")
保留原内容,追加输入,文本域输入换行时使用转义字符\n来表示
获得属性值:
get_attribute("html里的标记属性名”)
最常使用的属性名有"value",代表当前文本框或文本域里的当前内容(str类型)。“title"代表鼠标移动到上面时显示的提示,"placeholder",代表未输入任何内容时的占位符。
获得当前是否可用的状态值: s_enabled() True代表可用
False代表禁用(一般是置灰的)
按钮操作
点击:
click()
获得属性值:
get_attribute("属性名") 最常使用的属性名是“value",代表当前按钮里显示的内容(str类型)。
获得当前是否可用的状态值:
is_enabled()
True代表可用,False代表禁用(一般是置灰的)
单选按钮和复选框
点击:
click()
获得当前是否可用的状态值:
is_enabled()
True代表可用,False代表禁用(一般是置灰的)
获得当前是否已经被选中的状态值:
is_selected()
True代表已经被选中,False代表没有被选中
超级链接和图片
点击
click
获得属性值
get_attribute("属性名")
得到的属性值类型是str
对于超级链接,常用属性名是href,代表跳转到的目标网页URL。
对于图片,常用属性名是src,代表图片的存储路径。
模拟键盘操作
selenium提供了完整的模拟键盘操作事件,模拟键盘的操作需要先导入键盘操作专用类Keys:
from selenium.webdriver.common.keys import Keys
模拟按键操作的语法:
元素对象.send_keys(Keys.常量)
说明:这些常量作为send_keys方法的参数使用即可模拟用户对于该按键的点击操作,如果模拟多个按键组合操作,就给send_keys方法添加多个参数即可。

模拟鼠标操作
在实际场景中,会有单击、长时间单击、双击、右击、拖放、移动等鼠标操作,或在当前光标位置的按键输入或鼠标操作。
selenium提供了名为ActionChains的类来处理这些操作,我们一般翻译为“操作链”或“动作链”。
导入ActionChains类:from selenium.webdriver.common.action_chains import ActionChains
ActionChains类使用前需要先实例化:变量=ActionChains(driver)
语法
| 语法 | 功能 |
|---|---|
| click(on_element=None) | 单击鼠标左键 |
| click_and_hold(on_element=None) | 点击鼠标左键,不松开 |
| context_click(on_element=None) | 点击鼠标右键 |
| double_click(on_element=None) | 双击鼠标左键 |
| drag_and_drop(source, target) | 拖拽到某个元素位置后松开 |
| drag_and_drop_by_offset(source, xoffset, yoffset) | 拖拽到某个坐标后松开 |
| key_down(value, element=None) | 按下某个键盘上的键 |
| key_up(value, element=None) | 松开某个键 |
| move_to_element(to_element) | 鼠标移动到某个元素 |
| move_by_offset(xoffset, yoffset) | 鼠标从当前位置移动到某个坐标,一般很少用位置关系来移动鼠标 |
| move_to_element_with_offset(to_element,xoffset, yoffset) | 移动到距某个元素(左上角坐标)多少距离的位置 |
| release(on_element=None) | 在某个元素位置松开鼠标左键 |
| send_keys(*keys_to_send) | 发送某个键到当前焦点位置的元素 |
| send_keys_to_element(element, *keys_to_send) | 发送某个键到指定元素 |
| perform() | 执行链中的所有动作 |
ActionChains基本用法
1.链式写法: ActionChains(driver).方法1(参数).方法2(参数).perform()
2.分步写法: 变量=ActionChains(driver) 变量.方法1(参数) 变量.方法2(参数) 变量.perform()
消息框操作
消息框的特点:
特点1:因为它不属于网页元素,所以在消息框上右击之后,没有“检查”菜单,无法查看其网页源代码。
特点2:
一般都是模态消息框,不关闭它,后面的网页是无法操作的。
注意:不是所有的弹出框都叫Alert,在使用Alert前,先要识别出到底是不是Alert。
Alert类:是Selenium中消息框处理的专用类。
初始化Alert类对象:
切换到消息框,得到Alert对象实例
对象=driver.switch_to.alert
Alert类对象属性:记录消息框里的信息。
变量=对象.text →str类型消息框里的信息。
Alert类对象方法:用于操作消息框。
对象.accept() →点击确认/确定按钮。
对象.dismiss() →点击取消按钮。
对象.send_keys(数据)→向prompt类型消息框里输入数据。(不常用)
切换浏览器窗口
有时浏览器里会打开多个窗口,需要对相应窗口内的元素进行操作,必须先切换浏览器窗口。
切换到最新窗口的步骤:
list1=driver.window_handles
driver.switch_to.window(list1[-1]
driver.window_handles获取打开的所有窗口句柄,是一个列表。
所谓句柄(handles),就是窗口的唯一标识,系统通过窗口的句柄来区分不同的窗口。
列表中每个窗口句柄的出现顺序是窗口的启动顺序,所有最后启动的那个窗口的句柄就是列表最后一个成员(索引号是-1)。
driver.current_window_handle获得当前窗口句柄。
关闭窗口有两种方法:
driver.quit()→关闭本次运行期间所启动的所有浏览器窗口,退出驱动程序,一般用于程序末尾,测试结束时使用。
driver.close()→关闭当前一个浏览器窗口,保留其他浏览器窗口,一般用于业务步骤之间,属于一个测试中间的操作步骤。
所有的操作只针对当前窗口:
比如close只关闭当前一个窗口,find_element查找元素只在当前窗口里查找。
没有执行窗口切换的代码时,当前窗口就是最初启动的窗口。
当前窗口已经被关闭以后,不会自动切换到其他窗口
就算其他窗口只有一个,也不会自动变为当前窗口。
NoSuchWindowException异常原因:当前窗口已经被关闭,或要切换到的目标窗口句柄不正确。
切换窗口语法总结:
·driver.current_window_handle→获得当前浏览器窗口句柄
· driver.windows_handles→获得所有浏览器窗口句柄(List)
· driver.switch_to.window(窗口句柄)→切换到特定窗口
· driver.close()→关闭当前一个浏览器窗口
· driver.quit()→关闭所有浏览器窗口
切换Frame操作
不论HTML里标记是frame还是iframe,Selenium中切换Frame语法都是相同的。
切换Frame语法:
driver.switch_to.frame(标识信息)
标识信息可以支持:
frame或iframe标记的id属性值(str类型)、name属性值(str类型)、或从0开始编号的索引号(int类型)。
frame或iframe标记的页面元素对象(webelement类型)。
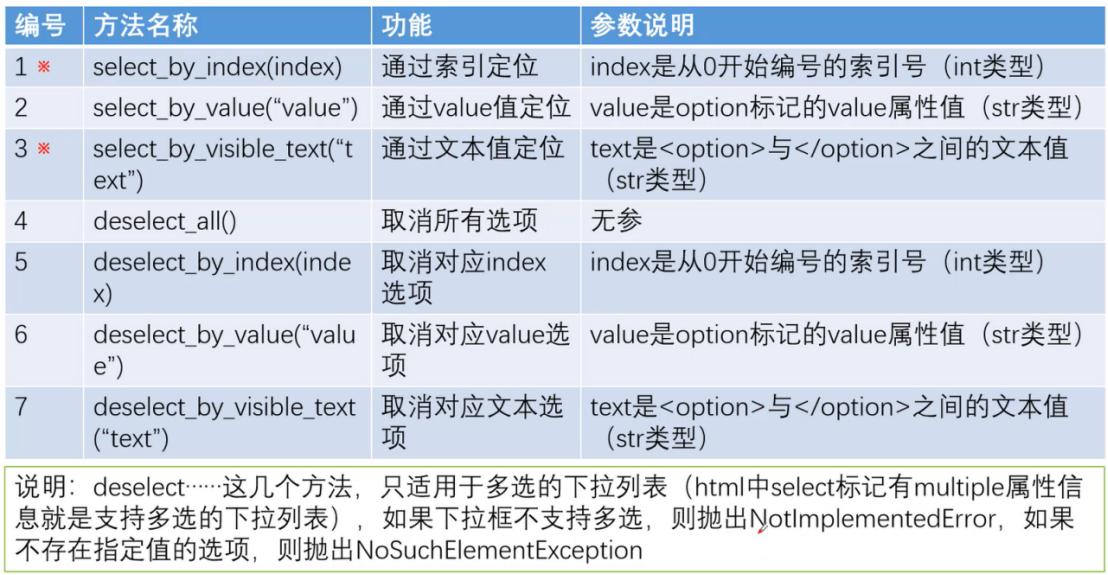
下拉列表
1、对于select标记的下拉列表,selenium webdriver提供了专用类Select来处理,更专业,更灵活,易用。
2、导入Select类:
from selenium.webdriver.support.select import Select
3、定位下拉列表:html里select标记的页面元素
变量1=driver.find_element(By ..….. ,"…") →变量1数据类型是webelement
4、封装Select对象:调用构造方法,得到该类型的对象实例
变量2=Select(变量1) →变量2数据类型是Select

截屏操作
对当前浏览器窗口内的网页进行截屏
driver.save_screenshot(filename)
对元素截屏页面
元素对象.screenshot(filename)
filename为图片完整名称
验证码操作
ddddocr是由sml2h3开发的专为验证码厂商进行对自家新版本验证码难易强度进行验证的一个python库。
1、安装:请在pycharm解释器里安装
2、导入ddddocr:import ddddocr
3、定位识别图片元素:img=driver.find_element(By .……… ," …… ")
4、将图片元素截图:img.screenshot('check.png')
5、读图片文件的二进制:img_bytes=open('check.png', 'rb').read()
6、创建ocr对象:ocr=ddddocr.DdddOcr()
7、识别验证码:check_code=ocr.classification(img_bytes)
文件上传
1、实例化一个配置对象:配置对象=webdriver.FirefoxProfile()
2、通过配置对象添加配置信息:配置对象.set_preference(key,value)
3、以配置对象启动浏览器:webdriver.Firefox(firefox_profile=配置对象)
案例
rom selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
from selenium.webdriver.common.options import BaseOptions
setobj=webdriver.FirefoxOptions()
setobj.set_preference("browser.download.folderList",2)
setobj.set_preference("browser.download.dir","d:\\temp\\")
setobj.set_preference("browser.download.manager.showWhenStarting",False)
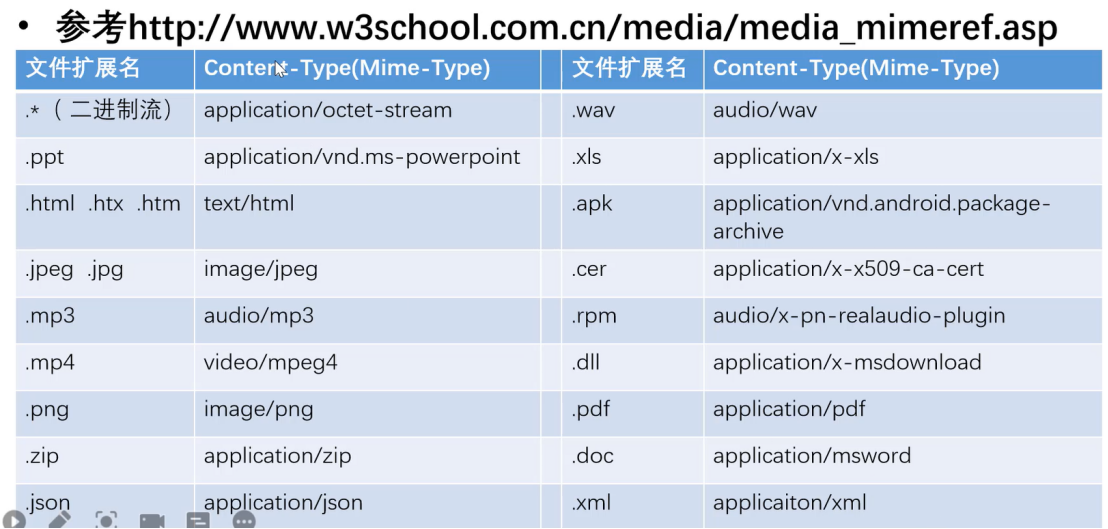
setobj.set_preference("browser.helperApps.neverAsk.saveToDisk","application/octet-stream")
driver=webdriver.Firefox(options=setobj)
driver.get("https://www.firefox.com.cn/")
sleep(3)
driver.find_element(By.XPATH,'//div[@id="download-button-thanks"]/a').click()
sleep(10)
driver.quit()
browser.download.folderList:设置Firefox的默认下载文件夹。
0是桌面;1是“我的下载”;2是自定义。
browser.download.dir: 下载文件存放目录。
如果browser.download.folderList=0,那么就不需要设置该参数。
browser.download.manager.showWhenStarting: 是否显示开始
True为显示开始,Flase为不显示开始。
browser.helperApps.neverAsk.saveToDisk:对所给文件类型不 再弹出框进行询问
在下载文件时,浏览器可能会弹出对应的下载提示框。
这个提示框是浏览器的,不能使用Selenium进行操作,所以可以通过该 配置关闭提示。
上面例子中表示:对于下载类型为二进制流的文件不需要弹出提示。
常用的类型有:application/octet-stream,application/vnd.ms-excel,text/csv,
application/zip,application/pdf,application/json,application/msword
文件类型